ユーザー勉強会|Webview/Safariview編
今回は、MGReユーザー様の勉強会の模様をお届けします!
第3回目のテーマは「Webview/Safariview編」です。
アプリの中にウェブブラウザの役割を持った枠を作る機能である「Webview(ウェブビュー)」。
勉強会では、Webviewとは何か、Safariviewとの違い、Webview活用のポイント等について紹介します!
話し手

メグリ株式会社
プランナー 篠田 健吾
2014年 入社。メグリが受託開発を中心に行っていた頃からWebサイト・アプリの分析および企画を担当。『MGRe』のサービス開始後は営業担当として新規案件の提案業務に注力。現在は『MGRe』のプロダクト開発チームでプランニング担当として新機能の企画や改善検討に勤しむ日々。
スマホのWebブラウザに関する基礎知識
スマホのWebブラウザというのは、
①OSで標準装備されているもの
②カスタマイズがされているもの
③単体のアプリとして提供されているもの
④アプリに組み込んで使うもの
という形で、大まかに4種類に分けることができます。

■出典:MGRe勉強会資料より抜粋
上の四象限の図をご覧ください。
一つめは「標準ブラウザ」ですね。
iOSだと「Safari」、Androidだと「Chrome」が基本です。一方で、Androidの場合は、SAMSUNG(※1)などが独自ブラウザを標準ブラウザとして設定して出荷する例もあります。
※1 SAMSUNG(サムスン):韓国のテクノロジー企業。Galaxyシリーズの
スマートフォンをはじめ、電子製品、半導体、通信機器、家電製品などを製造および販売を行う。
二つめは、「ブラウザアプリ」。Microsoftの「Edge」やMozillaの「Firefox」、広告を止めてくれる機能が特徴の「Brave」などがあげられます。
これらはユーザーが設定変更をすることで好きなブラウザを標準ブラウザとして使用できるという特長があります。
以前は、Androidのみで設定が可能だったのですが、現在はiOSもできるようになっています。
三つめは、今回の勉強会のメインになっている「SafariView」です。アプリから呼び出せるブラウザですが、非常に標準ブラウザに近い機能となっています。
Androidの場合は、同じような機能として「Chrome Custom Tabs」というものがあります。こちらを使うことで、同じような機能を提供することが可能です。
最後は、こちらも勉強会のメインのお話となる「Webview」についてです。
アプリ内に組み込めるWebブラウザの機能となっていて、ブラウザの「枠」をアプリ内の好きなところに入れられる、というイメージが認識としては近いかなと思います。
Webページの表示をする根幹の部分を変えられるわけではないので、注意が必要ですが、
Webviewの機能部分においてカスタマイズの余地があるので、そこの工夫次第でアプリに連携機能を作ったりアプリ向けのカスタマイズ機能をWebの技術で作成したり、といったことができるようになっています。
WebviewとSafariviewの違い
Webviewの概要
Webviewとは、アプリの中にブラウザの枠となる部分を用意して、指定したWebページを読み込んで表示する機能のことを指します。

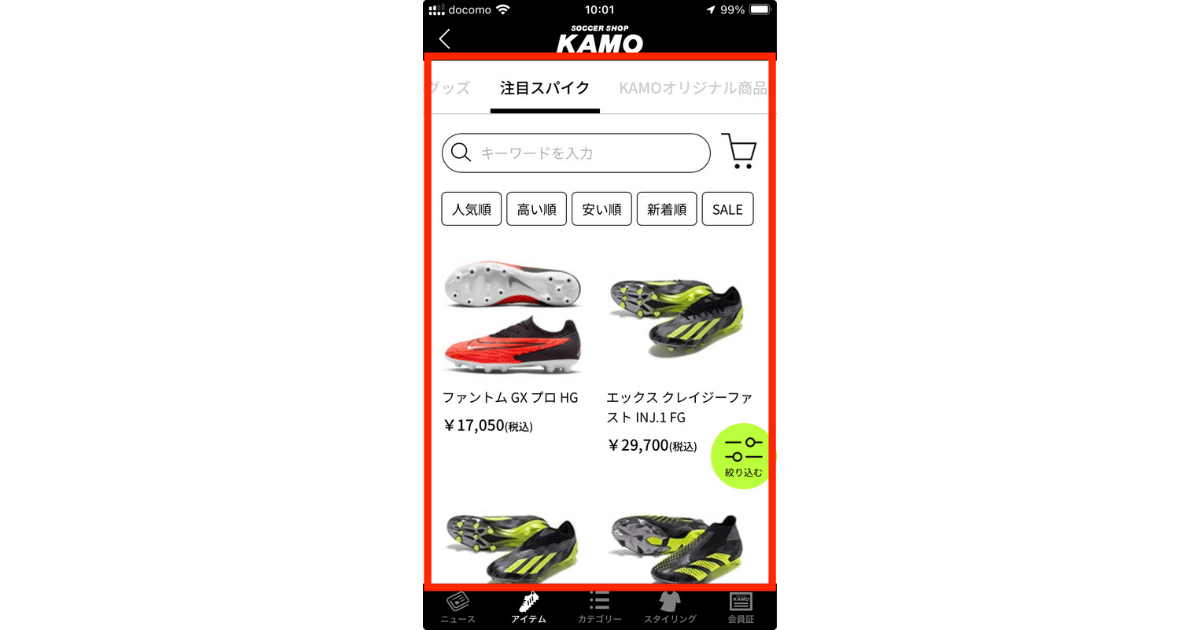
■出典:「KAMO」公式アプリより
上図の赤枠で囲われている部分が、ブラウザになっています。
これがWebviewとして提供されている機能で、ここがブラウザの機能を持った枠になっていると思ってください。
アプリ内の好きなところにブラウザを組み込んで、指定したWebページを表示できる仕様になります。
下タブを選んだときに上図の赤枠内がすべてWebviewになっている、というパターンが多いのですが、画面の一部だけWebviewにすることも技術的には可能です。
また、Webviewはカスタマイズを施せます。
例えば、Web側からJavaScriptの値を受け取り、アプリ側でカスタマイズ処理をする、ということも可能となっています。
一方で、Webviewは標準のブラウザ基準に準拠しているのですが、一部動かないWebサイトや機能があるので、そこは注意が必要です。
Safariviewの概要
Safariviewとは、アプリ内に組み込むことができるが、別ウィンドウで立ち上がるカスタマイズ不可のWebブラウザのことです。
専門的には、モーダルウィンドウと言われていますね。

■出典:「BRADELIS NewYork」公式アプリより
Safariviewでは、上図の赤枠内がブラウザとなります。
元のアプリ画面に重なる形で画面全体がまるごとブラウザ画面になっているので、下タブにあるはずのアプリのメニューも表示されません。
左上の「完了」を押すことでブラウザが閉じ、元のアプリ画面に戻ってくる、といった挙動になります。
Safariviewの場合、Webブラウザ機能のカスタマイズが一切できないという特徴があります。そのため、WebviewのようにHTMLの内容を見てアプリと連携させる、ということがまったくできません。
逆に、標準ブラウザとほぼ同じ動きをするので、スマホで動くページはSafariviewでもほぼ動く、と考えて良いかと思います。
ただ、Safariviewとは言うものの、標準ブラウザの「Safari」と「Safariview」は別々のものとして扱われているのでご注意ください。
例えば、Cookie(※2)を共有するといったことが出来なくなっています。
ユーザー体験的には、アプリの画面内でページが遷移しているように見えますが、ほぼ外部ブラウザでWebページを表示しているのと同じような動きになります。
Androidの同等機能である「Chrome Custom Tabs」の場合は、ある程度カスタマイズが可能で、少し「Safariview」と仕様が異なります。
ただ、iOSとAndroidで機能を変えるということはあまりしないので、Safariviewの方にあわせて作っていく形が多いですね。
※2 Cookie:Webサイトを閲覧した際に、スマホやPC内のブラウザに保存される情報のこと。
Webviewのメリット・デメリット
Webviewをアプリで使うメリット
Webページの技術でアプリ向けのコンテンツを作れる
iOSとAndroidの制作・開発を分ける必要がない
アプリを更新(アップデート) しなくても情報の変更ができる
メリットとしては、上記が挙げられるかなと思います。
まず、アプリ開発の技術を使わなくても、Webページを作る技術でアプリ向けのコンテンツを作ることができるので、一般的にコストが抑えられるというメリットがあります。
次に、アプリの場合は一般的にiOSとAndroidはまったく作り方が違うので、別々に作らなくてはいけません。
これを、Webviewを使ってWebページとしてアプリの機能やコンテンツを作れば、iOSとAndroidの制作・開発を分ける必要がなくなるので、コストの観点でメリットがあります。
三つめは、HTMLの中身を変えてしまえば、アプリそのものをアップデートしなくても表示する情報を変更できるので、この点もメリットです。
Webviewをアプリで使うデメリット
表示が遅くなる
動かない機能、利用が非推奨の機能・サービスがある
Webviewだけのアプリは承認されないことがある
ストアを介さずアプリ機能を入れ替えることのリスクがある
適切に制御しないと「成人向けアプリ」になってしまう
一つめのデメリットは、表示が遅くなることです。これが一番大きなデメリットかなと思うのですが、下の表をご覧ください。

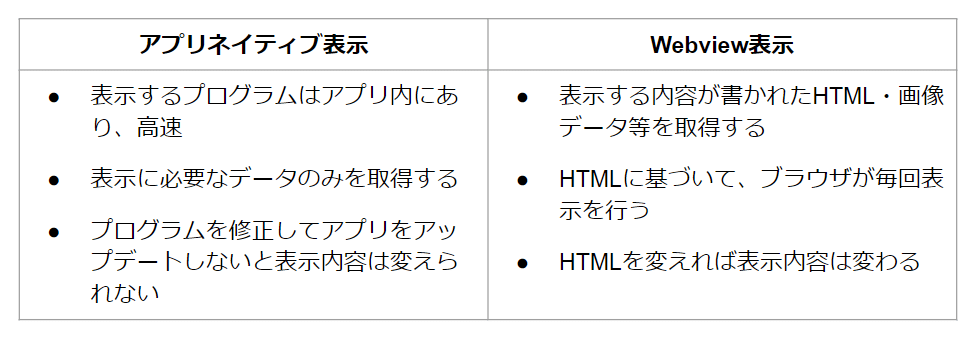
■出典:MGRe勉強会資料より抜粋
「アプリネイティブ表示」というのは、アプリを作り込んで表示しているもの、「Webview表示」というのは、HTMLでブラウザ表示をしているものです。
アプリの場合、画面を表示するためのデザインなどが、プログラムを書いた後に(専門的な言葉でコンパイル(※3)やビルド(※4)と言うのですが)アプリをスマホで動く最速の形に変換しているんですよね。そのため、非常に動きが高速です。
表示する内容に関しては、書いてあるプログラムから必要なデータだけを持ってくるため通信量も少なくて済む、といったメリットもあります。
ただ、中身を変更しようと思うとアプリをアップデートしなくてはいけないので、そこが少し不便なところです。
※3 コンパイル:プログラムを実行可能な形式に変換する作業のこと。
※4 ビルド:ソフトウェア開発において、ソースコードやリソースファイルなどを処理して実行可能なプログラムやライブラリなどを生成する作業のこと。
Webviewの場合は、表示する内容がHTMLに書いてあり、そのHTMLに従って画面デザインを毎回ブラウザが描画していく必要があります。
HTML自体が指示書のような役割を担っており、それをもとに毎回ブラウザがデザインを起こしていくので、表示のスピードどしては非常に遅いです。
一方で、HTMLの内容を変えてあげれば、簡単に表示を変えられるので、そこの足回りの良さというのが、ネイティブ表示との違いになってくるかと思います。
二つめのデメリットは、動かない機能や、利用が非推奨の機能・サービスがあるという点です。
例としては、最近アパレル企業さんとかで導入が進んでいる、サイズをオンラインで知ることが可能なサービス「unisize(ユニサイズ)」や、ECサイトで導入が進んでいる決済サービス「Amazon Pay」などがあげられます。
こちらは、基本的にWebviewでは動かなかったり、一応動きはするが利用を推奨していなかったりしています。
最近は、Amazon Payなどと同様にWebviewは推奨しません、というソーシャルログイン系のサービスが出始めているので注意が必要です。
三つめのデメリットは、Webviewだけのアプリは承認されないことがあるという点です。
Webviewで作るとアプリの更新がないから便利だよね、ということでWebで全部作っちゃえという話になったりするのですが、Webviewだけのアプリは承認されないことがあります。
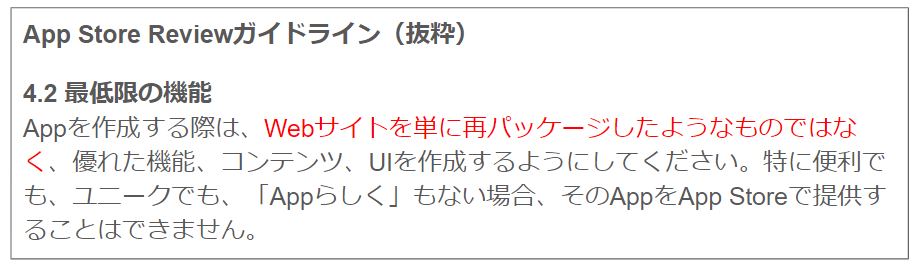
これは、iOSのガイドラインにも書かれていて、Webサイトをリンク集のように単に再パッケージしているものは、リジェクトになる場合があるんです。

ただ、これは非常に極端な場合にリジェクトとなるので、すべてWebに遷移させるようなリンク集になっているときだけだと思って考えて大丈夫かなと思います。
MGReでもWebviewを活用したアプリも提供していますが、上記の理由でリジェクトされたことはありません。
ただ、ガイドラインにはこのような記載がある、という点を念頭に入れていただくといいかなと思います。
四つめのデメリットが、ストアを介さずアプリ機能を入れ替えることでリスクがあるという点です。
Webviewだと、ストアを介さずに中身を入れ替えることができるので、極端な話、機能そのものを差し替えることも可能です。
これも、やはりストアのガイドラインに「Appに隠れた機能、休止中の機能、明文化していない機能を含めないでください。」と明記されています。要は、審査を通過した時にはなかった機能を勝手に追加する、というのはNGなんですよね。

なので、技術的にできるからといってやっていいかと言われると、結構なリスクがあります。
アプリをお客様にWebで提供しているのか、ネイティブ提供しているか、というのはストアの方の審査基準には関係がありません。
そのため、アプリの新しい機能・特徴、どのようなことができるのかというのは、レビューの時点ですべて含まれている必要がある、という考え方になっています。
ガイドラインの条文には、不正を働こうとした場合はデベロッパーのアカウントを除名する可能性がある、と明記されているので、非常にリスクが大きいことが分かるかと思います。
五つめのデメリットは、適切に制御しないと「成人向けアプリ」になってしまう、ということがある点です。
Webviewでコンテンツを表示する際に、きちんと制御をしないと対象年齢が「17+」となり、成人向けアプリにされてしまうことがあります。
なぜかというと、ブラウザ上でリンクをポチポチ辿っていくというのは、インターネット上では普通のことすが、これを使うことでどこまでも遷移できる形になってしまい、アダルト向けサイトへの遷移も理屈上は可能となってしまいます。
そうすると、アダルト向けのコンテンツをアプリ内で提供していますよね、という判断をされてしまうのです。
これを防ぐためには、Webviewで表示できるサイトを自社ECサイトのドメインに限るなど、コントロールする必要があります。
制御をきちんと実施しておけば、成人向けアプリにされてしまうことを防げます。
もし制限している閲覧範囲を超える場合には、ブラウザに遷移させてしまって、「ここからはアプリ外ですよ」という境界線をはっきり作ることで、問題回避ができます。
Webviewを使うべきシーンと4つの理由
1番おすすめなシーンは、ECサイトのアプリ組み込みです。
いわゆるECアプリですが、MGReとしてもよくやらせてもらっていて、以下の理由よりECサイトのアプリ組み込みにはWebviewがおすすめです。
ECアプリをネイティブで作ると三重投資になる
アプリサービスだと容易なタグ類の埋め込み・修正が困難
ネイティブだとサポートコストが上がる
一般的にサイトが遅いならAPIも遅い
一番大きい理由としては、ネイティブだとコストが非常にかかる点です。
ECアプリをネイティブで作るとなると、「iOSのアプリ」「Androidのアプリ」「ECサイト」という形で、ECのサービスを三つ同時に作ることになるので、三重コストになってしまいます。
コストの負担というのは、運用期間中ずっとかかるものなので、結構な覚悟が必要です。
もちろんネイティブだと表示速度が速いというメリットはあるのですが、それよりも運用やメンテナンスのコストが馬鹿にならないので、そこにきちんと対応できるかどうかがネックかと思います。
二つめは、Webであれば簡単に計測タグを入れることができますが、アプリサービスだとそもそも計測タグの埋め込みや修正に対応しているか、というところから考えなくてはいけません。
実際に、ECの部分はネイティブに切り替えたが結局はWebviewに戻した、という会社さんがいらっしゃって、その大きな理由の一つが、計測周りがきちんと機能しなかったからだったんですね。
三つめは、地味によく聞く話なのですが、サポートコストが上がりがちという点ですね。アプリのEC機能と、ECサイトのEC機能の見え方や提供機能が違うと、カスタマーサポートは結構大変なんですよね。
例えば、お客様から商品に対するクレームが発生した際に、アプリで買ったのか、ECサイトで買ったのか、というところの情報を適切にいただけない場合があります。その際に問題がアプリなのかECサイトなのかの切り分けにとても手間がかかるんですね。
その結果切り分けが大変だからアプリとECサイトの見た目を同じにして欲しい、という要望をいただいてしまうことがあります。
そうすると、もはやECサイトをWebviewで表示するのが一番いいよね、という話になります。
最後、四つめが一般的にサイトの表示が遅いならAPIも遅い、という理由です。
ECアプリをネイティブアプリにしたい、というお話の時に、ECサイトが遅いからアプリ側は表示を速くしたい、というご相談がよくあります。
ただ、サイトが重かったらアプリ作りに必要なAPIもやはり遅いことが多いんですよね。
なので、サイト側の遅くなっている原因を先に解決してからアプリに関する部分を考えないと、結局無駄打ちになってしまう可能性が高くなります。
このようにあらゆる要素を考えていったときに、ECサイトに関してはWebviewを使っていた方がバランスがいいだろうなと思っています。
例えば、MGReで作らせていただいている「自動ログイン」などをしっかり組み込んでいけば、そこまでユーザビリティが悪くなることはありません。
これだけでも十分ユーザーのアプリ体験としては向上するので、一番バランスがいいのかなと思っています。
Webviewのアクセス計測について
最近、Webの世界が強制的にGA4に移行したのもあって、お話ししておきたいなと思います。
Webview以外のスマホ用Webブラウザの場合
標準ブラウザ、ブラウザアプリ、Safariview、Chrome Custom Tabsなどの場合、カスタマイズもできないためアプリの方でできることは基本的にありません。
なので、今まで通りGA4などのWeb側のアクセス計測を使うしか選択肢がないです。
Webviewのアクセス計測の一般的な課題
Webのアクセス計測をするときに、一般的な課題があります。
それは、アプリ計測とWebview内の計測が分断されてしまうという問題です。

■出典:MGRe勉強会資料より抜粋
お客様からすると、アプリを通してずっとコンテンツを見ており一連の行動をとっているのですが、計測のやり方がどうしてもWebとアプリで分かれてしまうので、計測が分断されるのです。
アプリでは、ブラウザを開いたところまでしか分かりません。どんなページを開いたかというのは、実はアプリ側で認識ができないんんです。(上図①)
ここから先は、Web側の計測のデータに入っていきます。(上図②)
さらにそこから元に戻ってきてアプリで別画面に移動すると、そこからまたアプリでの計測が始まります。(上図③)
なので、アプリ上ではこの間何も遷移しないないように見えるんですね。Webの方の計測にだけ、ユーザーが遷移したページのデータが入っています。
上図からも分かる通り、アプリで計測されたデータはGA4でいうところの「アプリデータストリーム」に、Webで計測されたデータは「ウェブデータストリーム」に流れていきます。
例えば、ユーザーがECサイトで買い物をした場合、アプリ上で買ったかどうかも分からず、Web上のデータでは、どこの誰か分からない人が突然来て買物をしただけに見えてしまいます。
このように、アプリとWebの分析データが分断されてしまうという課題があるのです。
課題解決策:アプリ側のアクセス計測に含めたい場合
アプリとWebの分析データが分断されてしまうという課題の解決方法として、アプリ側の分析にWebのアクセスケースを含めていく、というものがあります。

■出典:MGRe勉強会資料より抜粋
先ほどのように、ブラウザを開いた時点でWeb側で計測がされるのですが、Web側にアプリ向けの計測ができるようなJavaScriptを新規で埋め込むという作業をします。
そうすると、アプリ計測の方に今このブラウザの中でどんなページを見たか、というデータを送ることができます。
冒頭で、Webviewはカスタマイズを施せるというお話をしたのですが、これこそWebviewの強みの一つですね。
仕組みとしては、Web側にタグを埋め込んで、アプリ側にそれを拾い上げるプログラムを書く。こうすることでWeb側のデータをアプリ側に送るという追加処理を入れるという内容です。
この作業をすることで、Web側での遷移も含めてアプリでの一連の動きが分かるようになります。
例えば、ユーザーがWeb側で買い物をした際に、アプリの方にも計測データが入ってきます。なので、アプリのプッシュ通知をきっかけにしてECサイトで買い物をした、というようなアプリを開いてから閉じるまでの一つのセッションの中身を追うことが可能になります。
ただ、やはりアプリのデータとしてどこまで分析したいのか、どういう分析をしたいのか、という要望によって実装の方法や提供の仕方が変わってきます。
MGReの場合だと、標準で用意している分析機能に「MGRe Insight(メグリ インサイト)」があります。
ECコンバージョンの計測を、上記のような実装をしないで実現できる機能を最近追加しました。
MGRe Insightの機能で十分であれば、カスタマイズしなくても計測が可能ですし、しっかりとセッションの内容を追いたい、ということであればカスタマイズでの対応もさせていただきます。
さいごに
勉強会のまとめになります。
スマホのWebブラウザ機能は大きく分けると4パターンあるが、カスタマイズが可能なのはWebviewだけ
運用も含めコスト面でWebview活用には大きなメリットがある
Webviewにはデメリットも多いので、使うべき場面の判断が必要
アクセス解析は「どういう分析をしたいか」で対応法が大きく変わるので、開発ベンダーとよく相談することが重要
本日は、Webview/Safariview編ということで、その違いやWebviewのメリット・デメリットをご紹介しました!
今までの勉強会のレポートも公開中ですので、ぜひご覧ください😊
▽▼▽第1回「ビーコン・位置情報サービス編」のセミナーレポートはこちらから▽▼▽
▽▼▽第2回「CSVファイル対応編」のセミナーレポートはこちらから▽▼▽
MGReは、数多くのリテール企業様とのお取引の中で、
・アプリを活用したマーケティング手段
・小売企業がアプリで顧客とつながるための方法
など、さまざまなノウハウを蓄積しております。
アプリ制作に関してご質問等あれば、お気軽にお問い合わせくださいね。