ニュースタブ|MGReの機能紹介 ♯16
こんにちは!
メグリでコンテンツ制作を担当している、永井です。
今回は、ニュース機能の一部である「ニュースタブ」について紹介します!
ニュースタブは、記事やSNSなど、アプリの中で見られる膨大な量のコンテンツを見やすく、美しく整理して見せる機能。アプリを通した体験提供の質を各段に上げてくれます。
この記事では、ニュースタブの特徴とできることについてお伝えします。
ニュースタブとは
MGReアプリの標準機能「ニュース」として配信されるコンテンツをタブ内に分類し、見せ方をカスタマイズできる機能です。
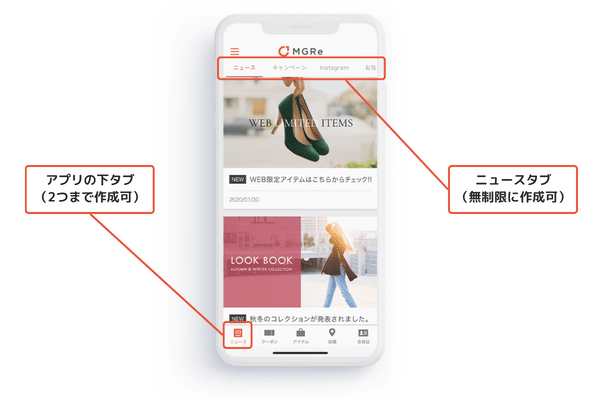
なお、表示される場所はアプリの下タブ「ニュース」内となり、ニュースの下タブは必要に応じて1つ追加できます。また、ニュースタブ(上側のタブ)は無制限に追加できます。


機能の特徴
ニュースタブには、大きく分けて2つの特徴があります。
【1】表現の自由度が高い
まず、見せ方の幅が広い点は、この機能の象徴的な魅力です。
ニュースタブでは、コンテンツに合わせて4つの表示形式から選ぶことができ、一覧表示される画像の比率も自由に変更できます。

また、一覧表示される画像も、コンテンツに合わせて自由に変えられます。

記事のアイキャッチ表示に人気な「16:9」や「4:3」、Instagramなどで使われる「1:1」、アパレルで採用されることの多い「5:6」に加えて、自由に比率を設定することも可能です。
【2】情報を見やすく整理できる
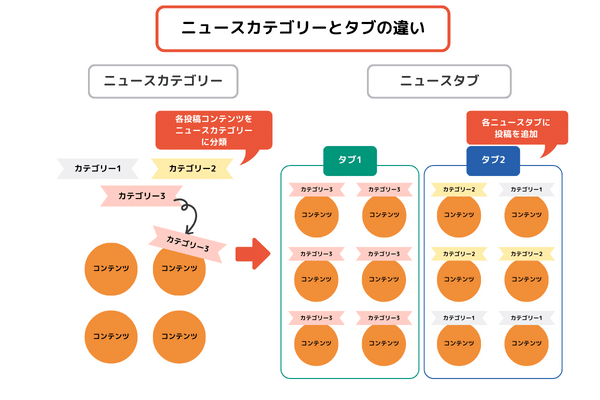
各タブの中に配信するコンテンツは、コンテンツ配信時に予め設定された「カテゴリー」やユーザーの趣味趣向(「フォロー店舗」やお気に入り登録している「ブランド」)に合わせて変更できます。
<配信内容は4つから選べる>
全てのニュース
ニュースカテゴリー(複数選択可)
フォロー店舗
ブランド
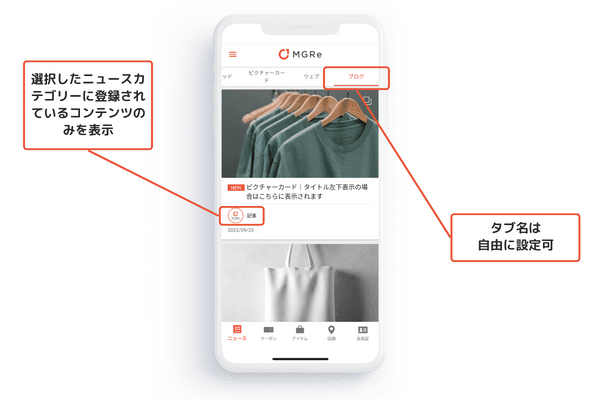
たとえば、「ブログ」というニュースタブの中に「記事」というニュースカテゴリーのコンテンツのみを表示する、といった使い方ができます。

なお、タブ内に表示するコンテンツのニュースカテゴリーは複数選択が可能なので、「記事に該当するコンテンツをすべてまとめたい」といった要望にも応えられます。
【1】でお伝えした通り、表示形式は4種類(1カラム、2カラム、グリッド、ピクチャーカード)の中から選べるので、ビジュアル的に訴求したいなら1カラムやピクチャーカード、コンテンツを沢山見てほしいなら2カラムにするなど、見せ方を意図に合わせて調整できます。
ニュースタブでできること
ここからは、ニュースタブでできることを具体的に紹介していきます。
【1】タブを無制限で作成できる
冒頭でも少し触れましたが、ニュースタブは無制限で追加できます。いつでも作成・削除ができるので、イベントや季節に合わせた期間限定のタブを作るなど、柔軟な運用ができます。
【2】Webサイトをそのまま表示できる
ニュースタブでは、Webサイトを1つのタブとして登録することも可能です。
ECサイトやブログ記事一覧ページ、SNSなどのURLを貼り付けることで、外部にあるコンテンツを簡単にアプリの中に取り込めます。

設定方法についてなどの詳細を以下記事にて紹介しているので、気になる方はご覧ください。
【3】コンテンツごとに、一覧表示時の設定を細かく変更可
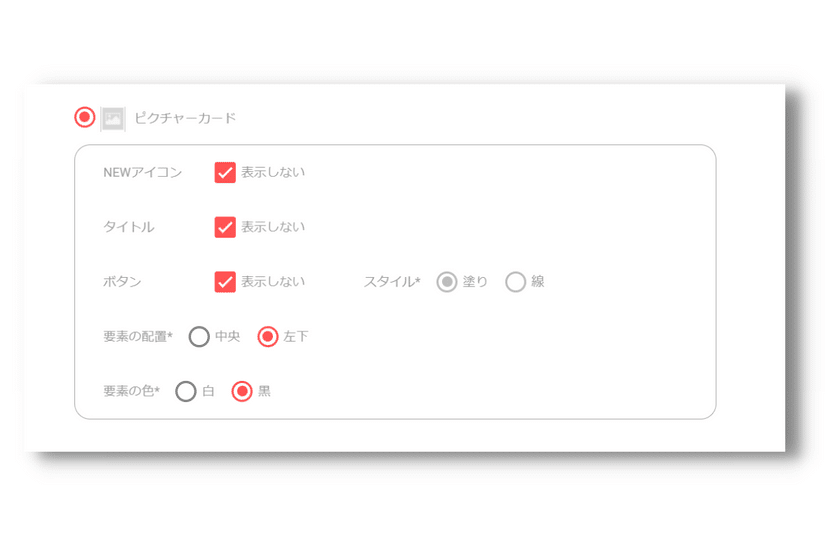
ニュースタブの4つの表示形式(1カラム、2カラム、グリッド、ピクチャーカード)のうちの1つ「ピクチャーカード」では、自由度高く見せ方の設定を変えられます。

たとえば、写真の美麗さを前面に押し出したいときは、タイトルやボタンなどをすべて非表示にすることで、アルバムのような見せ方ができます。記事コンテンツの場合はタイトルやボタンリンクを表示させるのもよいでしょう。

また、この設定はタブごとだけではなく、ニュースのコンテンツごとに個別で変更することも可能です。
この仕様があることで、画像の色味によってタイトル文字が読みにくくなってしまったり、写真の見てほしい部分にボタンが重なって表示されてしまったりする事態を避けられます。

上記のように、写真の色味に合わせて見せ方をアレンジすることで、元ある素材を活かしながら、ユーザー体験を快適に保ちます。
下画像のように、色味の濃い画像には白、色味の薄い画像には黒、といったカスタマイズをするのもよいでしょう。

ピクチャーカードについては、以下の記事で導入企業様の感想が紹介されています。興味があれば、こちらも覗いてみて下さいね。
【4】配信コンテンツの画像を拡大・縮小できる
ニュースタブには、「イメージビューワー」という機能が搭載されていて、ニュースタブ内の画像を拡大・縮小できます。

商品の細かな部分や質感を確認したいときや、チラシ画像の文字が見にくい時に重宝される機能です。高解像度にも対応しているので、オンライン上でもより多くの情報を届けられるようになりますよ。
高解像度対応についての詳細は、以下の記事にまとめています。興味のある方は覗いてみてくださいね。
【5】動画コンテンツはアプリ内で再生できる
YouTubeなどの動画コンテンツをニュース内に配信したい方もいらっしゃるかもしれません。MGReでは、アプリ内での動画再生も可能です。

外部サイトや別アプリに移動せずとも、MGReのアプリ内でコンテンツを視聴できるので、チャネル移動にかかるユーザーの負担を軽減できます。
まとめ
MGReのニュースタブは、「新鮮な情報を届けるためには、投稿をしやすい仕組みが大事!」という思いから、顧客のストレスをできるだけ取り払えるように配慮されて作られています。
ブログやSNSをやったことあれば、誰でも使える仕様になっているので、安心して使ってみていただけると嬉しいです!
「ニュースタブについて、もっと知りたい」という方は、弊社の担当者までお気軽にご連絡ください。