Facebookアプリはなぜタブが6個あるのか
メグリでプランニングを担当している篠キチです。
前回、アプリのUIに関する記事を書きました。けっこうマニアックな内容なので正直そんなにPV伸びないだろうなとか思ってて、実際そうだったんですが(…orz)、その反面でたまたまこの記事見かけたと思われるユーザーさんから♡をけっこうもらえました。ありがとうございます。
この記事中にある標準的なメニューUIであるタブバー/Navigation barの説明のところで、並べられるアイコンは最大5個までということを書きました。
が、この話をすると「Facebookアプリは6個ある。うちも6個置きたい」という話をいただくことがあります。なんなら7個置きたいとか言われたりもします。

©Meta
Facebookアプリにタブが6個あるのは、カンタンに言ってしまえばこのアプリがガイドラインに沿っていない独自のUIを採用しているからです。
そのためガイドラインに沿ったUIを採用している弊社のMGRe等では実現できないです。なんかすいません。でも前回 ↑のnoteに書いたとおり標準的なUIを使う方が個人的にはオススメです
と言いつつ、ここで話が終わってしまうと身も蓋もないので、もう少しFacebookアプリがタブ6個持っている件を深掘りしてみようと思います。
クロスプラットフォーム開発をしているFacebookアプリ
FacebookアプリはMeta社が開発しているReact Nativeという独自のプラットフォームで作られています。
他にも多くのアプリが利用していると、React NativeのWebサイトにあるShowcaseのページに記載があります
(InstagramやThreadsが載ってないのは若干ひっかかりますが…)
React NativeはJavaScriptを使ってアプリ開発ができるプラットフォームで、iOSとAndroidのアプリを同時に作ることができるクロスプラットフォームと呼ばれるタイプのものです。
僕はReact Nativeにはあまり詳しくないんですが、こちらの記事を拝見する限りでは、React Native自体にはデザインが当てられておらず、UIフレームワークを導入することでアプリのUIのベースが決められる仕組みのようです。
例に挙げられているものを見るとマテリアルデザイン準拠のUIフレームワークもあります。ただFacebookアプリの場合はアイコン6個配置しているので、HIGやマテリアルデザインに沿ったものとは違ったUIフレームワークを用意して使っているんだろうと思います。
ただ、マテリアルデザインが発表されたのは2014年なのに対し、React Nativeの初版リリースは2015年らしいので、FacebookアプリがReact Nativeをクロスプラットフォームとして利用する際に、HIGやマテリアルデザインに併せたUIフレームワークを用意する選択肢もあったはずです。
にもかかわらず、FacebookアプリはそういったUIガイドラインに合わせにいかず、独自のUIを採用したということです。
楽天市場のアプリもタブが6つある
さて、タブが6個あるアプリの例としてもう1つ、楽天市場アプリがあります。

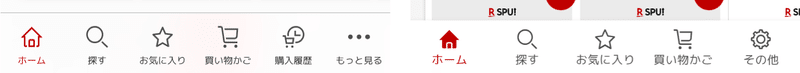
左がiOS版、右がAndroid版
© Rakuten Group, Inc.
しかし、こちらの場合はfacebookと違ってiOSとAndroidでタブの個数が異なっています。
このあたりは仕様がけっこう変わっている気がしていて、タブの個数が5個以下だった時期もあったように思います(うろおぼえ)。
これはFacebookアプリも同様で、タブが4個だったり、一時期はユーザによってタブの個数が違っていた時期もありました。一般的にUIのテストとかの目的で、こういうことをする場合もあります。
楽天市場アプリがどのようなフレームワークというかプラットフォームを使って作られているかはわかりませんが、最近の楽天グループのiOS/Androidアプリ開発エンジニアの採用要項を見てみると、iOSの人にはAndroidのネイティブアプリ開発経験が、Androidの人にはiOSのネイティブアプリ開発経験が歓迎要件としてあげられていました(2023/11/07時点の情報です)。
さらにどちらの求人にもReact Native、Flutterなどクロスプラットフォームでの開発経験が歓迎要件として記載されているので、数多くのアプリをリリースしている楽天グループがクロスプラットフォーム開発を指向しているのは間違いなさそうです。
ただ、現時点ではiOS版とAndroid版の楽天市場アプリはUIにかなり差があります。タブの個数以外にもAndroid版だけにニュースアプリ等によく見られる上タブがあったり、画面上部のジャンルメニューの開き方が全く違ったり、OS間での差がけっこう大きい印象です。
もしかしたらクロスプラットフォームを採用しつつもUIはOS別に完全に作り分けてるとか、単にクロスプラットフォーム化に向けた準備をしている過渡期で、UIが違うというよりそもそもOSごとに個別に作り込んでるだけなのかもしれません。
ただはっきりしてるのはFacebookアプリ同様に、OSのガイドラインに沿ったUIにはあまりこだわってなさそう、ということくらいでしょうか。
ユーザーが使い慣れたUIを使い続ける選択
さきほどFacebookのアプリに関して、クロスプラットフォーム化のタイミングでOS標準のUIに合わせることをあえてしなかったのでは? と予想しましたが、この理由としてリリース当初のアプリで採用されていた既存UIを大きく変えることを避けたからではないか、と考えています。
(僕の想像なので事実と合ってるかどうかは保証できませんのであしからず)
FacebookアプリはReact Nativeで開発されていますが、クロスプラットフォームを使っているのに実はiOS版とAndroid版のFacebookアプリはUIに大きな差異があります

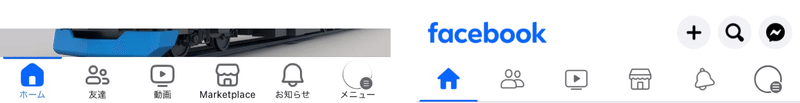
左がiOS版(タブが下にある)、右がAndroid版(タブが上にある)
©Meta
iOS版はタブバーのようなメニューUIがアプリ下部にあります。タブが6個ある点を除けば一般的な形に近いUIです。
それに比べてAndroid版は同様のメニューが画面上部に配置されています。このUIはiOS版のFacebookアプリを普段使ってる人にはかなり違和感があるかもしれません。
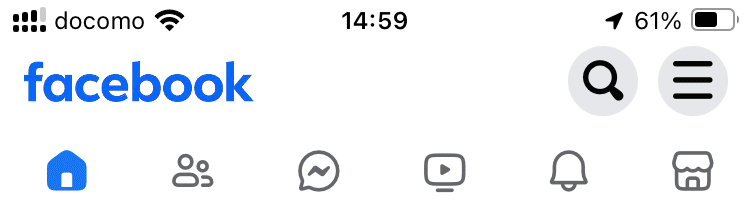
しかしこれはスマホのブラウザでFacebookを開いたときとかなり近いUIです。iPhoneのSafariで開いてもこうなります。

©Meta
では、なんでAndroid版はタブが上にあるかって話ですが、元々Androidでは上部にメニューを配置するのがポピュラーだった時期がありました。
最近はiOS的に言うタブバーのUIがAndroidでも一般化してきましたが、Androidを長く使ってる人にはタブメニューが上にあるUIが一般的に受け入れられていた印象があります。
※マテリアルデザインのコンポーネントにも上部タブのUIがあります
僕の記憶ではAndroid版のFacebookアプリもリリース当初の10年以上前からこの上部にメニューを配置するUIを採用していたと思います。
React Natvieが世に出る前からFacebookアプリはかなり普及していましたし、その後クロスプラットフォームによる開発に踏み切るときに、すでにユーザーが慣れ親しんでいるAndroidのUIをわざわざ変える必要はないと考えたとしても不思議はありません。
もっと言うと、Facebookは基準をWeb版においていて、アプリ化、さらにクロスプラットフォーム化するにあたって、わざわざアプリ向けにUIを合わせる必要性を感じていなかったんではないかとさえ思います。
Facebookをモバイルブラウザで見るとメニューはいまでも画面上部にありますし、React Nativeで開発する際に用意したであろうメニューも、アプリの標準的なUIのガイドラインに合わせるより、Facebookのモバイルブラウザ版と仕様を合わせるほうに主眼を置き、HIGやマテリアルデザインの制約を受けない選択をしたように感じます。
どちらかというとiOSアプリだけ特別に、iOSユーザーが慣れているHIGのタブバーに近づけてメニューを下に持って来るという個別対応をしたと考えた方がしっくりきます。
その際にわざわざHIG準拠なタブバーにはせず、単に表示位置を変えるだけにした。そういうことなのかなという気がしてます。
ここまでFacebookに関して僕の想像でしか無いことを長々と書きましたが、もう1つ事例として挙げた楽天市場アプリにも共通の話として、iOSとAndroidのアプリUIを揃えていないという点があります。
前回書いたnoteで我々はMGReというプラットフォームを作るにあたって、「iOS/Android両OSのアプリでアプリ体験が大きく変わらないように考慮して」、どちらのOSのユーザーからも違和感のない中庸なUIに揃えるようにしているということを書きました。
ただ、そこにも書いたように両OSのUIを厳密に統一しようとは僕らも思っていませんし、僕みたいにiOSとAndroidを2台持って比べたりする人なんか普通いないので、OSごとのUIの違いに気づく人も基本的にいないと思っているとも書いています。
僕らはUIを揃える選択をしましたが、OS間でUIが異なること自体は、機能や体験に差が出ないなら必要以上に気にすることは無いと個人的には思っています。実際、両OSのUIガイドラインは違うわけですし。
そのあたりをどこまで気にするか、この落とし所のポイントがMGReというプラットフォームと、Facebookや楽天市場アプリでは異なっているというだけかなというのが僕の見解です。
Facebookの場合はOS間の差異をなくすことより、ユーザーが使い慣れたUI体験を変えないことの方に重点を置いたということでしょうし、楽天市場アプリにもなんらかの理由があるんだろうと思います(こっちは僕では想像しきることができませんでしたが)。
UIを考え、決めるのは大変
今回はタブが6個あるというわかりやすい特徴をきっかけにnoteを書いたんですが、これが実現できるかどうかという話には、OSごとのUIガイドラインの話とか採用している開発プラットフォームの話とか、意外と根が深いということもわかっていただけたんじゃないかと思います。
アプリのUIを考えることは重要ですが、OS差異や開発手法など幅広い知識と経験を持って判断しないと、のちのち後悔することになりやすいポイントでもあります。どこが重要で、どこは妥協すべきなのか、その判断にはプロの視点が求められ、思っている以上に大変な作業です。
このあたりは我々のようなアプリ開発慣れしている会社に、わりと早い段階からお気軽にご相談いただくのが、結果的によい選択につながるように思います。
ご相談いただいた結果、MGReを使わない方がいい場合ははっきりそうお伝えする、メグリはそういう会社でもありますので、アプリ開発のことで少しでもお悩みがあれば、まずお問い合わせいただければ幸いです
タイトル画像はぱくたそさんの使いやすいスマホアプリを操作する女性のフリー素材を使わせていただきました